CSS Grid `grid-template-columns/rows` 속성 완벽 이해

1. 고정 크기 (px, em, rem 등)
고정된 크기를 사용할 때는 열의 크기를 명확히 지정하는 것이 가능합니다. 예를 들어, 픽셀(px) 단위를 사용하여 각 열의 너비를 설정할 수 있습니다. 이렇게 하면 열 크기가 일정하게 유지됩니다.
.grid-container {
display: grid;
grid-template-columns: 100px 200px 150px;
}
예시: 아래는 고정된 크기의 열을 가진 그리드 레이아웃입니다.
2. 비율 단위 (fr)
fr 단위는 그리드의 남은 공간을 비율로 나누어 열을 정의하는 데 사용됩니다. 각 열은 지정된 비율에 따라 공간을 차지합니다.
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
}
예시: 아래는 비율 단위를 사용하여 공간을 나눈 그리드입니다.
3. 백분율 (%)
백분율(%) 단위를 사용하면 열의 크기를 부모 요소의 너비를 기준으로 설정할 수 있습니다. 이 방법은 반응형 레이아웃을 만들 때 유용합니다.
.grid-container {
display: grid;
grid-template-columns: 50% 50%;
}
예시: 아래는 두 개의 열이 부모 요소 너비의 절반씩 차지하는 레이아웃입니다.
4. 자동 크기 (auto)
auto는 열의 크기를 콘텐츠의 크기에 따라 자동으로 결정합니다. 콘텐츠가 더 커지면 열의 크기도 증가합니다.
.grid-container {
display: grid;
grid-template-columns: auto auto;
}
예시: 아래는 콘텐츠 크기에 따라 열 크기가 조정되는 레이아웃입니다.
5. 최소-최대 크기 (minmax(min, max))
minmax() 함수는 열의 크기를 최소값과 최대값 사이에서 조정할 수 있도록 설정합니다. 이 방법은 반응형 레이아웃을 만들 때 특히 유용합니다.
.grid-container {
display: grid;
grid-template-columns: minmax(100px, 1fr) minmax(150px, 2fr);
}
예시: 아래는 열 크기가 최소값과 최대값 사이에서 조정되는 레이아웃입니다.
6. 반복 (repeat())
repeat() 함수는 같은 크기의 열을 반복적으로 설정할 때 사용됩니다. 예를 들어, 동일한 크기의 열을 여러 개 만들 때 매우 유용합니다.
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
예시: 아래는 동일한 크기의 열을 세 번 반복한 레이아웃입니다.
7. 콘텐츠 크기 기준 (min-content, max-content, fit-content())
min-content와 max-content는 각각 콘텐츠의 최소 크기와 최대 크기를 기준으로 열 크기를 설정합니다. fit-content()는 최대 크기를 지정하여 콘텐츠 크기를 제한할 수 있습니다.
.grid-container {
display: grid;
grid-template-columns: min-content max-content fit-content(200px);
}
예시: 아래는 콘텐츠 크기에 따라 열 크기가 설정된 레이아웃입니다.
8. `subgrid` (중첩된 그리드에서 부모 그리드 속성 상속)
subgrid는 자식 그리드가 부모 그리드의 열 또는 행 배치를 상속하도록 하는 기능입니다. 이 속성은 복잡한 레이아웃을 구성할 때 매우 유용합니다.
subgrid 사용 이유
자식 그리드가 부모의 열과 행 배치를 그대로 따를 수 있어 전체 레이아웃의 정렬을 쉽게 관리할 수 있습니다.
subgrid 예제 1: 부모의 열 배치 상속
/* 부모 그리드 */
.parent-grid {
display: grid;
grid-template-columns: 1fr 2fr;
gap: 10px;
}
/* 자식 그리드 */
.child-subgrid {
display: grid;
grid-template-columns: subgrid;
gap: 5px;
}
예시: 자식 그리드가 부모 그리드의 열 배치를 따르는 레이아웃입니다.
subgrid 예제 2: 행 배치 상속
행 배치도 subgrid로 상속할 수 있습니다. 이 경우, 자식 그리드가 부모 그리드의 행 높이를 따릅니다.
/* 부모 그리드 */
.parent-grid-rows {
display: grid;
grid-template-rows: 100px 200px;
gap: 10px;
}
/* 자식 그리드 */
.child-subgrid-rows {
display: grid;
grid-template-rows: subgrid;
}
예시: 자식 그리드가 부모 그리드의 행 배치를 따르는 레이아웃입니다.
subgrid의 장점
일관성 유지: 여러 중첩된 레이아웃을 동일한 기준으로 정렬할 때 유용합니다.
복잡한 레이아웃 관리: 중첩된 그리드 구조에서 열과 행의 정렬을 간단하게 설정할 수 있습니다.
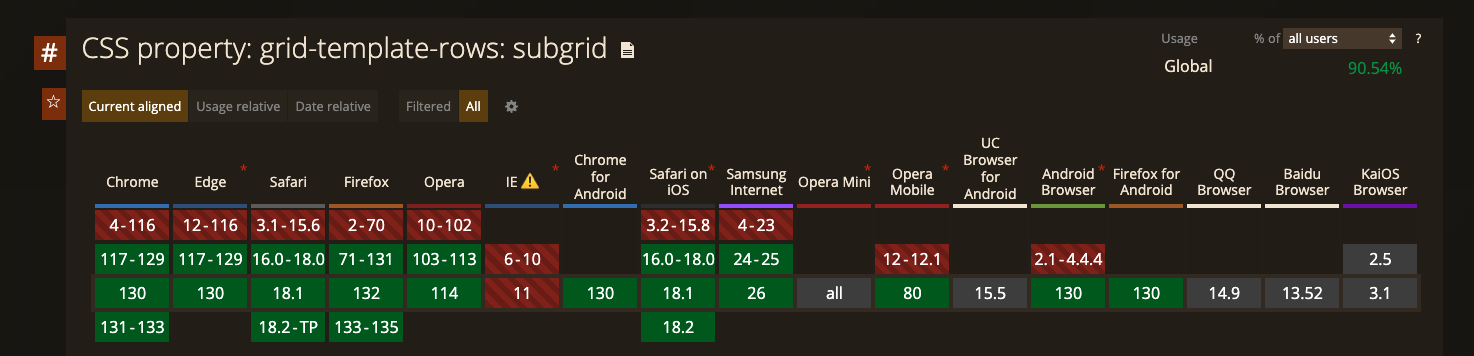
브라우저 호환성
subgrid는 모든 브라우저에서 완전히 지원되지 않습니다. 사용 전에 최신 브라우저의 지원 상태를 꼭 확인하세요.